| var time=new Date(); month=time.getMonth()+1; day=time.getDate(); year=time.getYear(); var date=time.getDay(); document.write(day+"日/"+month+"月/"); document.write(year); var week=new Array(6); week[0]="星期日"; week[1]="星期一"; week[2]="星期二"; week[3]="星期三"; week[4]="星期四"; week[5]="星期五"; week[6]="星期六";document.write(week[date]); | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
var doc_has_loaded_flag = false;
这是一个较好较方便的多用色环电阻识别计算器,可以根据颜色确定阻值,也可以根据阻值确定颜色。这是一个5环色码电阻计算器,如果是4环电阻,可以忽略第1环,即第1环不理会处于默认状态,只需选择2-5环颜色代码即可。点击相应颜色后下端即可实时显示出相应阻值。另外,右侧下拉菜单中列举了一些常见规格的标准电阻,选中后即可在左侧显示相应颜色代码。注:色码右边活动的黑色箭头表示相应颜色
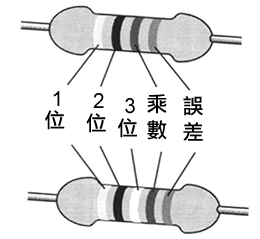
色环电阻身上有金色或银色的一端放于右边,从左边向右边起,第1环代表数值的第1位数(即数目字列出在左边的第1个数),第2环代表数值的第2位数(即数目字向右的第2个数),第3环代表第3位数(即数目字的第3个数),第4环代表电阻值的误差值,常见的金色的误差率为±5,银色的为±10,当然能选购金色的品种是最好的,但价格会稍高。为要使各爱好者便于阅读各颜色与数值的关系,将之列成下表,更易明白。至于半可变及可变电阻的阻值,不会用色环来代表,而是将数值直接印在其外壳上。 当阻值过大时,要用数字列出不容易,常会看错读错,例如1000000Ω ,百万欧姆,当写在电路图上,会妨碍电路图的空间,因此要将其简化,用K及M字来代替其位数,千位(10的3次方),百万位(10的6次方)。 例如: 100000Ω写成100KΩ ,上面的1000000KΩ可写成1MΩ 。  四色环电阻:
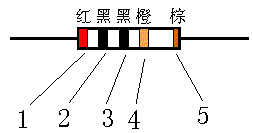
五色环电阻:

| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||